Назад

Тренди веб-дизайну 2017

Новина
24.02.2017, 10:10
4550
Візуальність та наочність завжди вважались основними критеріями оцінки веб-дизайну, адже майже кожен елемент веб-сайту є візуальним об’єктом. Це означає, що перш ніж змінювати або додавати на сайт будь-які візуальні ефекти, слід переконатись, що вони відповідають основній ідеї проекту. Всі використовувані макети, шрифти та анімації повинні гармонійно поєднуватись.
Візуальні компоненти сайтів можна поділити на дві великі групи: суто естетичні та з певним практичним призначенням. В цій статті "prodesign" розповів, як їх правильно підбирати та використовувати, враховуючи нові тенденції 2017 року.
ВІЗУАЛЬНІ ЕФЕКТИ ДЛЯ ЕСТЕТИЧНОГО ОФОРМЛЕННЯ
Останнім часом більшість дизайнерів стверджують, що тематика 80-90-х років знову в моді. Це просто пояснити — переважну більшість активної та досвідченої веб-аудиторії становлять люди, дитинство яких припало саме на цей проміжок часу. Та як веб-дизайнери можуть застосувати ці тенденції до реальних проектів?
Перш за все, займаючись естетичним оформленням проекту, слід подбати про його природність. З цією метою при створенні дизайну можна використовувати текстури дерева, металу, каміння — вони зроблять презентацію вашого продукту більш “живою”. Також рекомендується розміщувати на сайті лише справжні фото. Якщо відвідувачі вважатимуть зображення на вашому сайті достовірними, ймовірність того, що вони погодяться з вами співпрацювати, різко зросте.
Ще один “справжній” тренд у сучасному веб-дизайні — використання зображень та роликів, намальованих від руки. В такому стилі можна оформити іконки сайту, або анімації. Ця ідея не нова, але останнім часом стає все більш популярною серед дизайнерів, і у 2017 році популярність такого підходу лише зростатиме. Одна з причин привабливості таких елементів — вони естетично виглядають на екранах мобільних пристроїв.
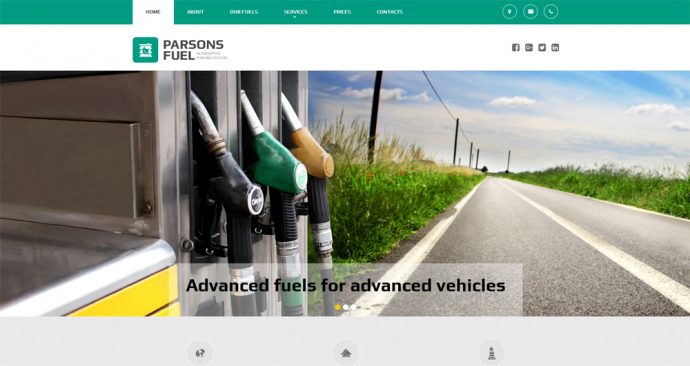
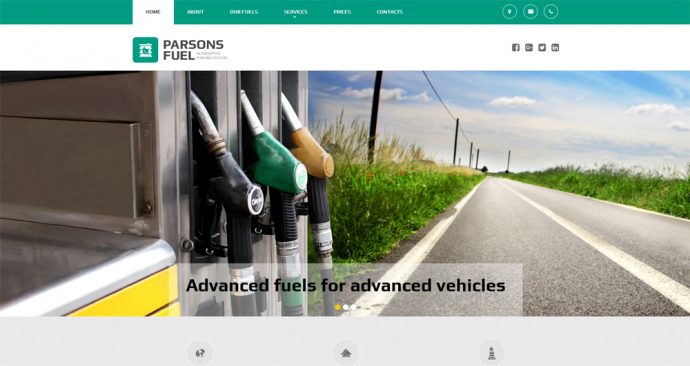
Тактика “справжності” ефективна як для сайтів, що пропонують персональні послуги, так і для індустріальних порталів. Прикладом може слугувати є цей СMS шаблон для індустріального веб-сайту. Він неодмінно зацікавить власників авто, які шукають надійного постачальника пального. Адже чисте небо, вільна дорога та надійна автозаправна станція — що ще потрібно для незабутньої подорожі?

Ще один популярний тренд — анімація. Анімовані елементи дуже швидко приваблюють увагу відвідувачів, тому їх використовують на різноманітних веб-сайтах, незалежно від їхнього призначення та бюджету. Звісно, сама ідея використання анімацій у веб-дизайні не нова, але в 2017 році вона точно не втратить позицій. А з огляду на те, що кількість професійних інструментів для створення анімації зростає, можна стверджувати, що такі елементи стануть більш гарними та витонченими.
Існує декілька варіантів використання анімації, за допомогою яких ви можете дати новий імпульс дизайну вашого проекту. Це сінемаграфи, анімації фону та фонові відео, анімовані іконки, паралакс-ефект. Проаналізувавши кожен з них, ви зрозумієте, який саме варіант підходить для вашого сайту.
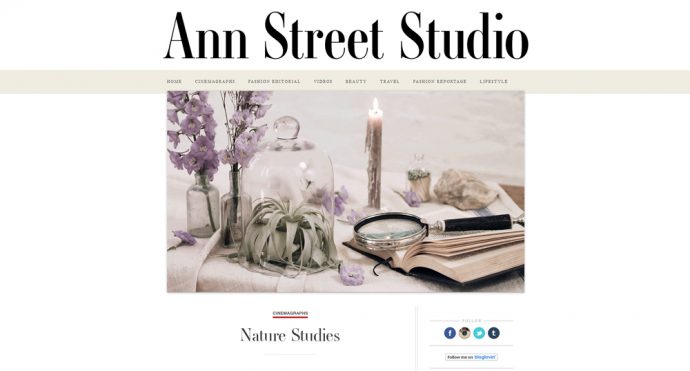
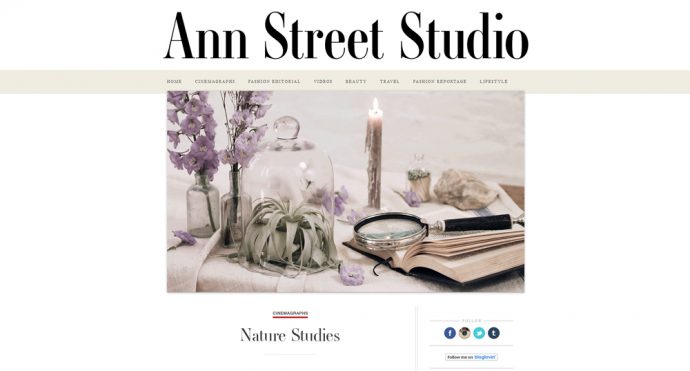
Сінемаграфи, що походять від звичайних фотографій, встигли стати одним з найбільш популярних варіантів використання анімації. На сінемаграфи цікаво дивитися — саме тому вони приваблюють увагу. Яскравим прикладом їх використання є сайт Ann Street Studio. Зізнайтесь, повільний рух метелика та плавне мерехтіння свічки змусило вас хоча б декілька секунд не відривати очей від екрану. В цьому і полягає призначення сінемаграфів — дивлячись на них, користувачі довше перебувають на вашій сторінці.

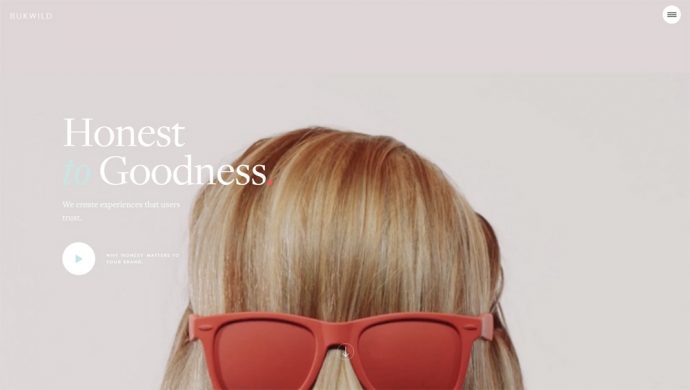
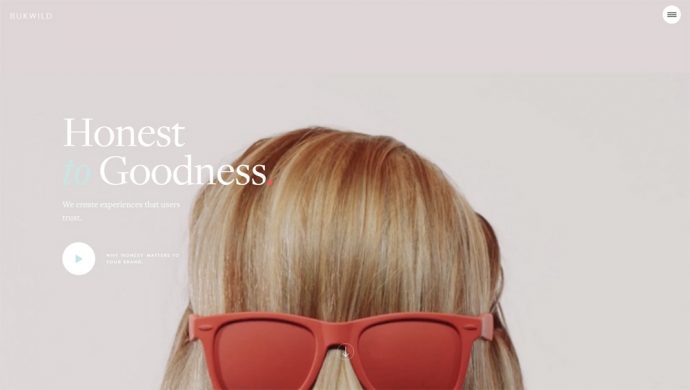
Фонові анімації та відео цього року також набирають популярність. Це й не дивно. Якщо у користувача є вибір — читати про особливості вашого продукту, або подивитись короткий ролик, як ви думаєте, що він обере? Саме так, більшість користувачів захочуть переглянути відео. Це легко довести на прикладі сайту Bukwild. Тим не менш, розробники цього порталу допустили помилки, яких слід уникати. По-перше, зйомку відео краще починати тоді, коли інший контент вже готовий, щоб все на вашому сайті виглядало послідовним. Ще один важливий момент — швидкість завантаження. Оскільки фонові анімації досить “важкі”, з цим можуть виникнути проблеми.

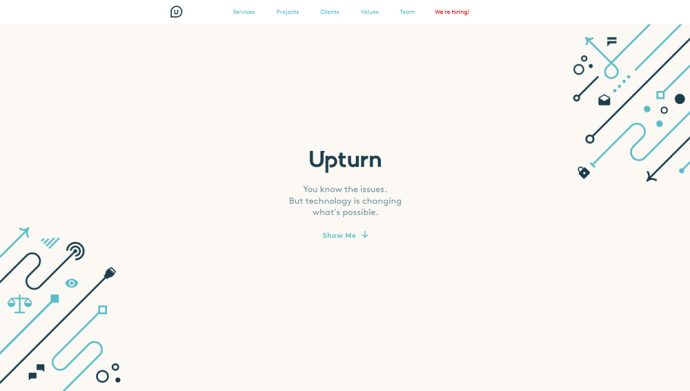
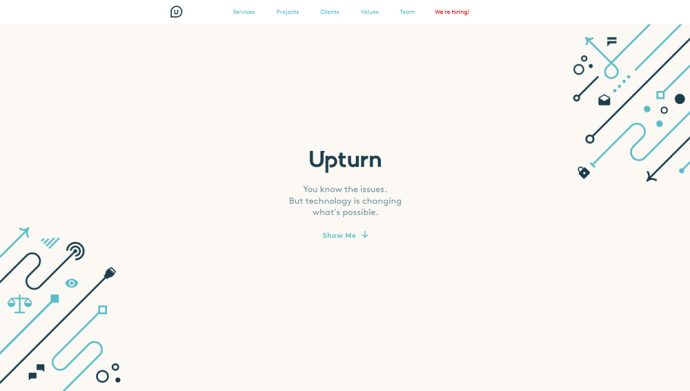
Анімовані іконки або графічні елементи також можуть швидко привабити увагу ваших відвідувачів. Цей ефект особливо підходить для веб-сайтів з довгою прокруткою (наприклад, сайт Upturn).

Ще одна незвичайна ідея анімації — ефект паралаксу. Типова особливість цього ефекту — зображення вашого основного продукту, зафіксоване у центрі сторінки. Із додаванням цього ефекту веб-сайт стає більш динамічним, у чому можна переконатись на прикладі сайту Cyclemon.

В 2017 році, працюючи над дизайном сайту, слід уникати скевоморфізму (спроб імітації реальних об’єктів у цифрових інтерфейсах). Такий підхід досить привабливий, але не сучасний.
ВІЗУАЛЬНІ ЕФЕКТИ З ПРАКТИЧНИМ ПРИЗНАЧЕННЯМ
Основним принципом веб-дизайну в 2017 році залишається мінімалізм. Гамбургер-меню та інші види прихованих меню досі вважається чудовим способом зменшення щільності контенту, як наприклад на сайті агентства Draw to Click. Популярною залишається і довга прокрутка. Але, звісно, занадто захоплюватись мінімалізмом також не варто. Якщо веб-сайт буде надто мінімалістичним, він не приваблюватиме увагу відвідувачів, а такий сценарій розвитку подій вас не влаштовує, чи не так?

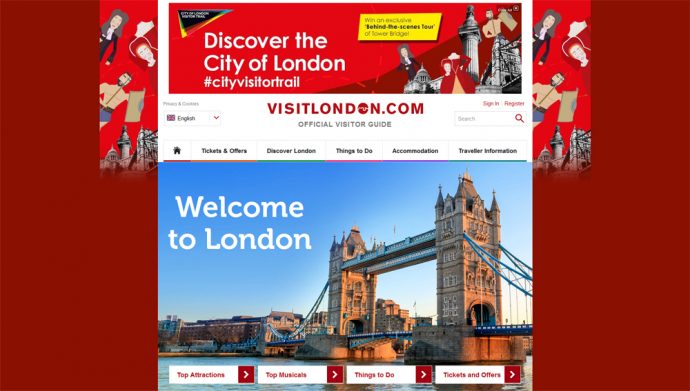
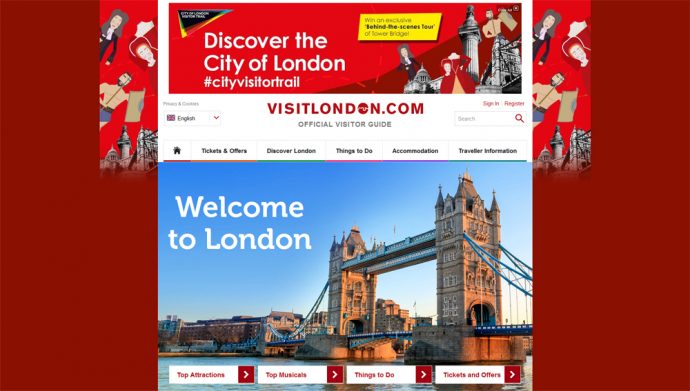
Люди все частіше переглядають веб-сторінки, використовуючи мобільні пристрої. Це означає, що, створюючи або змінюючи дизайн сайта, не слід забувати про адаптивність. Щоб впевнитися, що користувачам комфортно переглядати ваш сайт, використовуйте модульні або карткові шаблони. Науковці стверджують, що мозок людини може оброблювати лише до 9 (!) блоків інформації. Тож, чому б не створити легко керовані інформаційні блоки та привертати увагу відвідувачів за допомогою модульних або карткових дизайнів, як ось цей онлайн-путівник Visit London?

Отже, всі тренди в сфері веб-дизайну у 2017 році мають одне спільне покликання — дарувати посмішку вашим відвідувачам. Тож не слід боятися експериментувати, не забуваючи при цьому, що основне правило успішного веб-дизайнера — поміркованість.
Візуальні компоненти сайтів можна поділити на дві великі групи: суто естетичні та з певним практичним призначенням. В цій статті "prodesign" розповів, як їх правильно підбирати та використовувати, враховуючи нові тенденції 2017 року.
ВІЗУАЛЬНІ ЕФЕКТИ ДЛЯ ЕСТЕТИЧНОГО ОФОРМЛЕННЯ
Останнім часом більшість дизайнерів стверджують, що тематика 80-90-х років знову в моді. Це просто пояснити — переважну більшість активної та досвідченої веб-аудиторії становлять люди, дитинство яких припало саме на цей проміжок часу. Та як веб-дизайнери можуть застосувати ці тенденції до реальних проектів?
Перш за все, займаючись естетичним оформленням проекту, слід подбати про його природність. З цією метою при створенні дизайну можна використовувати текстури дерева, металу, каміння — вони зроблять презентацію вашого продукту більш “живою”. Також рекомендується розміщувати на сайті лише справжні фото. Якщо відвідувачі вважатимуть зображення на вашому сайті достовірними, ймовірність того, що вони погодяться з вами співпрацювати, різко зросте.
Ще один “справжній” тренд у сучасному веб-дизайні — використання зображень та роликів, намальованих від руки. В такому стилі можна оформити іконки сайту, або анімації. Ця ідея не нова, але останнім часом стає все більш популярною серед дизайнерів, і у 2017 році популярність такого підходу лише зростатиме. Одна з причин привабливості таких елементів — вони естетично виглядають на екранах мобільних пристроїв.
Тактика “справжності” ефективна як для сайтів, що пропонують персональні послуги, так і для індустріальних порталів. Прикладом може слугувати є цей СMS шаблон для індустріального веб-сайту. Він неодмінно зацікавить власників авто, які шукають надійного постачальника пального. Адже чисте небо, вільна дорога та надійна автозаправна станція — що ще потрібно для незабутньої подорожі?

Ще один популярний тренд — анімація. Анімовані елементи дуже швидко приваблюють увагу відвідувачів, тому їх використовують на різноманітних веб-сайтах, незалежно від їхнього призначення та бюджету. Звісно, сама ідея використання анімацій у веб-дизайні не нова, але в 2017 році вона точно не втратить позицій. А з огляду на те, що кількість професійних інструментів для створення анімації зростає, можна стверджувати, що такі елементи стануть більш гарними та витонченими.
Існує декілька варіантів використання анімації, за допомогою яких ви можете дати новий імпульс дизайну вашого проекту. Це сінемаграфи, анімації фону та фонові відео, анімовані іконки, паралакс-ефект. Проаналізувавши кожен з них, ви зрозумієте, який саме варіант підходить для вашого сайту.
Сінемаграфи, що походять від звичайних фотографій, встигли стати одним з найбільш популярних варіантів використання анімації. На сінемаграфи цікаво дивитися — саме тому вони приваблюють увагу. Яскравим прикладом їх використання є сайт Ann Street Studio. Зізнайтесь, повільний рух метелика та плавне мерехтіння свічки змусило вас хоча б декілька секунд не відривати очей від екрану. В цьому і полягає призначення сінемаграфів — дивлячись на них, користувачі довше перебувають на вашій сторінці.

Фонові анімації та відео цього року також набирають популярність. Це й не дивно. Якщо у користувача є вибір — читати про особливості вашого продукту, або подивитись короткий ролик, як ви думаєте, що він обере? Саме так, більшість користувачів захочуть переглянути відео. Це легко довести на прикладі сайту Bukwild. Тим не менш, розробники цього порталу допустили помилки, яких слід уникати. По-перше, зйомку відео краще починати тоді, коли інший контент вже готовий, щоб все на вашому сайті виглядало послідовним. Ще один важливий момент — швидкість завантаження. Оскільки фонові анімації досить “важкі”, з цим можуть виникнути проблеми.

Анімовані іконки або графічні елементи також можуть швидко привабити увагу ваших відвідувачів. Цей ефект особливо підходить для веб-сайтів з довгою прокруткою (наприклад, сайт Upturn).

Ще одна незвичайна ідея анімації — ефект паралаксу. Типова особливість цього ефекту — зображення вашого основного продукту, зафіксоване у центрі сторінки. Із додаванням цього ефекту веб-сайт стає більш динамічним, у чому можна переконатись на прикладі сайту Cyclemon.

В 2017 році, працюючи над дизайном сайту, слід уникати скевоморфізму (спроб імітації реальних об’єктів у цифрових інтерфейсах). Такий підхід досить привабливий, але не сучасний.
ВІЗУАЛЬНІ ЕФЕКТИ З ПРАКТИЧНИМ ПРИЗНАЧЕННЯМ
Основним принципом веб-дизайну в 2017 році залишається мінімалізм. Гамбургер-меню та інші види прихованих меню досі вважається чудовим способом зменшення щільності контенту, як наприклад на сайті агентства Draw to Click. Популярною залишається і довга прокрутка. Але, звісно, занадто захоплюватись мінімалізмом також не варто. Якщо веб-сайт буде надто мінімалістичним, він не приваблюватиме увагу відвідувачів, а такий сценарій розвитку подій вас не влаштовує, чи не так?

Люди все частіше переглядають веб-сторінки, використовуючи мобільні пристрої. Це означає, що, створюючи або змінюючи дизайн сайта, не слід забувати про адаптивність. Щоб впевнитися, що користувачам комфортно переглядати ваш сайт, використовуйте модульні або карткові шаблони. Науковці стверджують, що мозок людини може оброблювати лише до 9 (!) блоків інформації. Тож, чому б не створити легко керовані інформаційні блоки та привертати увагу відвідувачів за допомогою модульних або карткових дизайнів, як ось цей онлайн-путівник Visit London?

Отже, всі тренди в сфері веб-дизайну у 2017 році мають одне спільне покликання — дарувати посмішку вашим відвідувачам. Тож не слід боятися експериментувати, не забуваючи при цьому, що основне правило успішного веб-дизайнера — поміркованість.
Долучайтеся до нашого паблік-чату у Viber! Всі кастинги та новини в твоєму мобільному!












Коментарі: 0