Назад

Тренды веб-дизайна 2017

Новость
24.02.2017, 10:10
4414
Визуальность и наглядность всегда считались основными критериями оценки веб-дизайна, ведь почти каждый элемент веб-сайта является визуальным объектом. Это означает, что прежде чем менять или добавлять на сайт любые визуальные эффекты, следует убедиться, что они соответствуют основной идее проекта. Все используемые макеты, шрифты и анимации должны гармонично сочетаться.
Визуальные компоненты сайтов можно разделить на две большие группы: чисто эстетические и с определенным практическим назначением. В этой статье "prodesign" рассказал, как их правильно подбирать и использовать, учитывая новые тенденции 2017 года.
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ ДЛЯ ЭСТЕТИЧЕСКОГО ОФОРМЛЕНИЯ
В последнее время большинство дизайнеров утверждают, что тематика 80-90-х годов снова в моде. Это просто объяснить - подавляющее большинство активной и опытной веб-аудитории составляют люди, детство которых пришлось именно на этот промежуток времени. И как веб-дизайнеры могут применить эти тенденции к реальным проектов?
Прежде всего, занимаясь эстетическим оформлением проекта, следует позаботиться о его естественность. С этой целью при создании дизайна можно использовать текстуры дерева, металла, камня - они сделают презентацию вашего продукта более "живой". Также рекомендуется размещать на сайте только настоящие фото. Если посетители будут считать изображение на вашем сайте достоверными, вероятность того, что они согласятся с вами сотрудничать, резко возрастет.
Еще один "настоящий" тренд в современном веб-дизайне - использование изображений и роликов, нарисованных от руки. В таком стиле можно оформить иконки сайта или анимации. Эта идея не нова, но в последнее время становится все более популярной среди дизайнеров, и в 2017 году популярность такого подхода будет только расти. Одна из причин привлекательности таких элементов - они эстетично выглядят на экранах мобильных устройств.
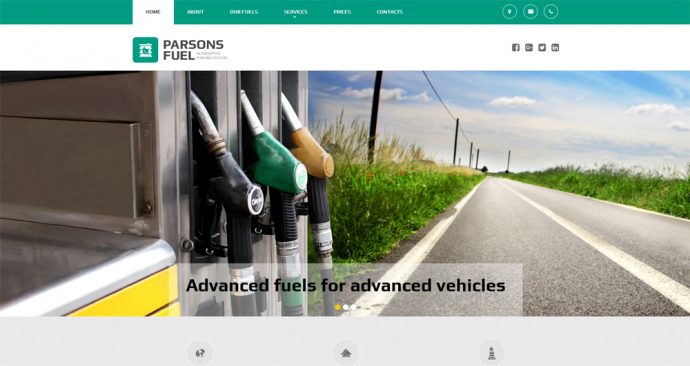
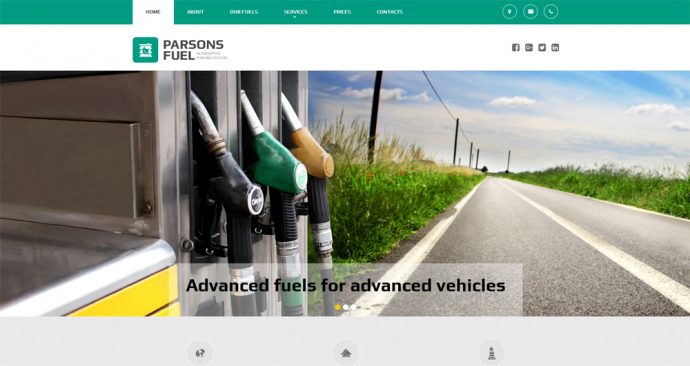
Тактика "подлинности" эффективна как для сайтов, предлагающих плату, так и для индустриальных порталов. Примером может служить есть этот СMS шаблон для индустриального сайта. Он непременно заинтересует владельцев авто, которые ищут надежного поставщика топлива. Ведь чистое небо, свободная дорога и надежная автозаправочная станция - что еще нужно для незабываемого путешествия?

Еще один популярный тренд - анимация. Анимацию очень быстро привлекают внимание посетителей, поэтому их используют на различных веб-сайтах, независимо от их назначения и бюджета. Конечно, сама идея использования анимации в веб-дизайне не нова, но в 2017 году она точно не потеряет позиций. А учитывая то, что количество профессиональных инструментов для создания анимации растет, можно утверждать, что такие элементы станут более красивыми и изящными.
Существует несколько вариантов использования анимации, с помощью которых вы можете дать новый импульс дизайна вашего проекта. Это синемаграфы, анимации фона и фоновые видео, анимированные иконки, параллакс-эффект. Проанализировав каждый из них, вы поймете, какой именно вариант подходит для вашего сайта.
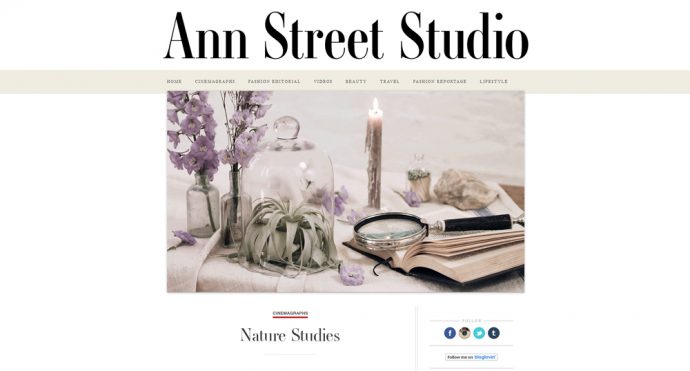
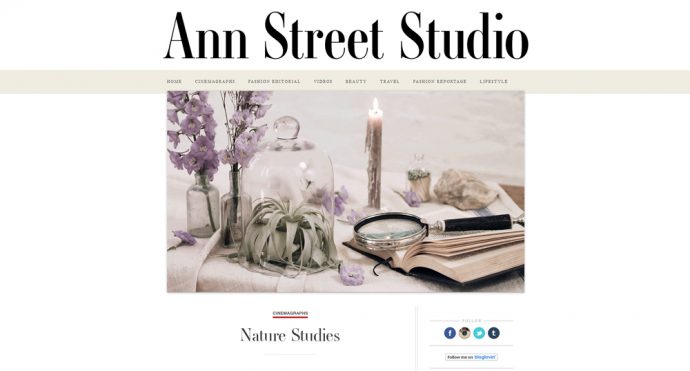
Синемаграфы, происходящих от обычных фотографий, успели стать одним из самых популярных вариантов использования анимации. На синемаграфы интересно смотреть - именно поэтому они привлекают внимание. Ярким примером их использования является сайт Ann Street Studio. Признайтесь, медленное движение бабочки и плавное мерцание свечи заставило вас хотя бы несколько секунд не отрывать глаз от экрана. В этом и состоит предназначение синемаграфив - глядя на них, пользователи дольше находятся на вашей странице.

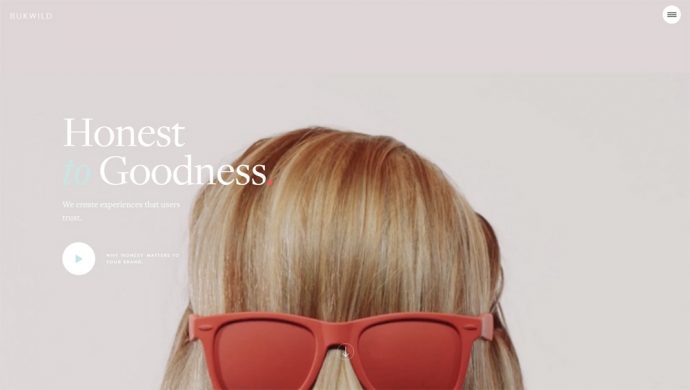
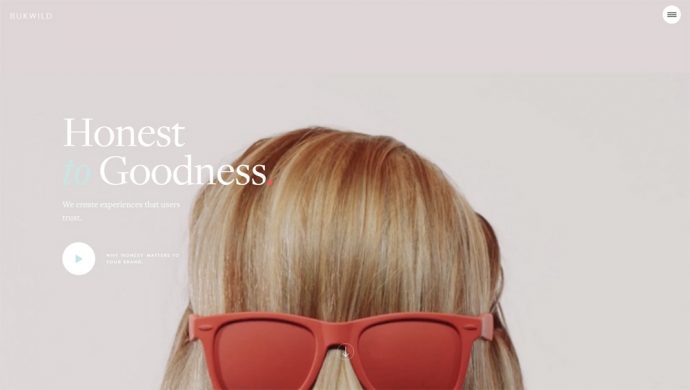
Фоновые анимации и видео в этом году также набирают популярность. Это и не удивительно. Если у пользователя есть выбор - читать об особенностях вашего продукта или посмотреть короткий ролик, как вы думаете, что он выберет? Именно так, большинство пользователей захотят посмотреть видео. Это легко доказать на примере сайта Bukwild. Тем не менее, разработчики этого портала допустили ошибки, которых следует избегать. Во-первых, съемку видео лучше начинать тогда, когда другой контент уже готов, чтобы все на вашем сайте выглядело последовательным. Еще один важный момент - скорость загрузки. Поскольку фоновые анимации достаточно "тяжелые", с этим могут возникнуть проблемы.

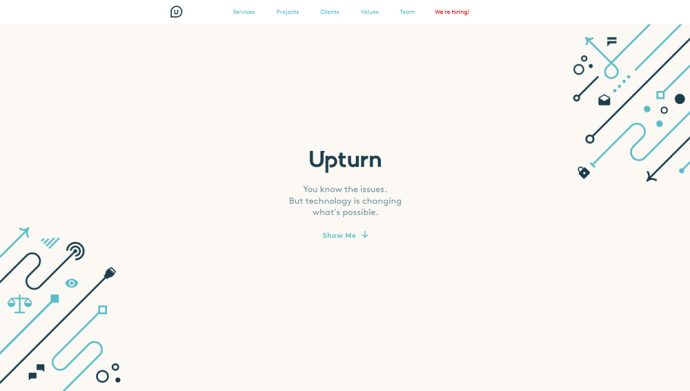
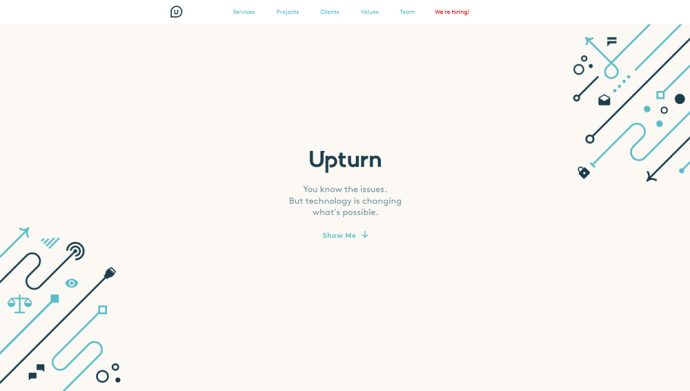
Анимированные иконки или графические элементы также могут быстро привлечь внимание ваших посетителей. Этот эффект особенно подходит для веб-сайтов с длинной прокруткой (например, сайт Upturn).

Еще одна необычная идея анимации - эффект параллакса. Типичная особенность этого эффекта - изображение вашего основного продукта, зафиксировано в центре страницы. С добавлением этого эффекта сайт становится более динамичным, в чем можно убедиться на примере сайта Cyclemon.

В 2017 году, работая над дизайном сайта, следует избегать скевоморфизму (попыток имитации реальных объектов в цифровых интерфейсах). Такой подход достаточно привлекательный, но не современный.
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ С ПРАКТИЧЕСКИМ НАЗНАЧЕНИЕМ
Основным принципом веб-дизайна в 2017 году остается минимализм. Гамбургер-меню и другие виды скрытых меню до сих пор считается отличным способом уменьшения плотности контента, например на сайте агентства Draw to Click. Популярной остается и длинная прокрутка. Но, конечно, слишком увлекаться минимализмом также не стоит. Если веб-сайт будет слишком минималистичным, он не будет привлекать внимание посетителей, а такой сценарий развития событий вас не устраивает, не так ли?

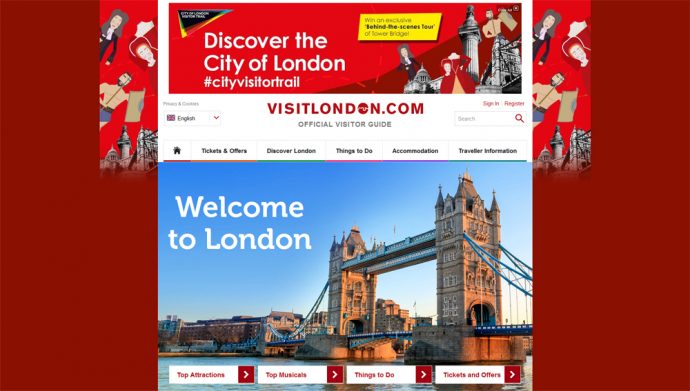
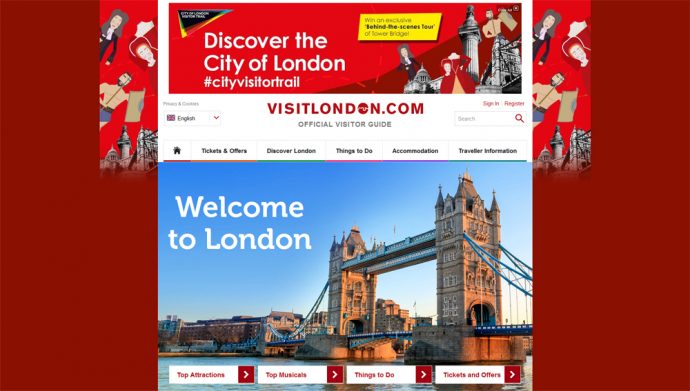
Люди все чаще просматривают веб-страницы, используя мобильные устройства. Это означает, что, создавая или изменяя дизайн сайта, не следует забывать о адаптивность. Чтобы убедиться, что пользователям комфортно просматривать ваш сайт, используйте модульные или карточные шаблоны. Ученые утверждают, что мозг человека может обрабатывать только до 9 (!) блоков информации. Так почему бы не создать легко управляемые информационные блоки и привлекать внимание посетителей с помощью модульных или карточных дизайнов, как вот этот онлайн-путеводитель Visit London?

Итак, все тренды в сфере веб-дизайна в 2017 году имеют одно общее призвание - дарить улыбку вашим посетителям. Поэтому не следует бояться экспериментировать, не забывая при этом, что основное правило успешного веб-дизайнера - умеренность.
Визуальные компоненты сайтов можно разделить на две большие группы: чисто эстетические и с определенным практическим назначением. В этой статье "prodesign" рассказал, как их правильно подбирать и использовать, учитывая новые тенденции 2017 года.
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ ДЛЯ ЭСТЕТИЧЕСКОГО ОФОРМЛЕНИЯ
В последнее время большинство дизайнеров утверждают, что тематика 80-90-х годов снова в моде. Это просто объяснить - подавляющее большинство активной и опытной веб-аудитории составляют люди, детство которых пришлось именно на этот промежуток времени. И как веб-дизайнеры могут применить эти тенденции к реальным проектов?
Прежде всего, занимаясь эстетическим оформлением проекта, следует позаботиться о его естественность. С этой целью при создании дизайна можно использовать текстуры дерева, металла, камня - они сделают презентацию вашего продукта более "живой". Также рекомендуется размещать на сайте только настоящие фото. Если посетители будут считать изображение на вашем сайте достоверными, вероятность того, что они согласятся с вами сотрудничать, резко возрастет.
Еще один "настоящий" тренд в современном веб-дизайне - использование изображений и роликов, нарисованных от руки. В таком стиле можно оформить иконки сайта или анимации. Эта идея не нова, но в последнее время становится все более популярной среди дизайнеров, и в 2017 году популярность такого подхода будет только расти. Одна из причин привлекательности таких элементов - они эстетично выглядят на экранах мобильных устройств.
Тактика "подлинности" эффективна как для сайтов, предлагающих плату, так и для индустриальных порталов. Примером может служить есть этот СMS шаблон для индустриального сайта. Он непременно заинтересует владельцев авто, которые ищут надежного поставщика топлива. Ведь чистое небо, свободная дорога и надежная автозаправочная станция - что еще нужно для незабываемого путешествия?

Еще один популярный тренд - анимация. Анимацию очень быстро привлекают внимание посетителей, поэтому их используют на различных веб-сайтах, независимо от их назначения и бюджета. Конечно, сама идея использования анимации в веб-дизайне не нова, но в 2017 году она точно не потеряет позиций. А учитывая то, что количество профессиональных инструментов для создания анимации растет, можно утверждать, что такие элементы станут более красивыми и изящными.
Существует несколько вариантов использования анимации, с помощью которых вы можете дать новый импульс дизайна вашего проекта. Это синемаграфы, анимации фона и фоновые видео, анимированные иконки, параллакс-эффект. Проанализировав каждый из них, вы поймете, какой именно вариант подходит для вашего сайта.
Синемаграфы, происходящих от обычных фотографий, успели стать одним из самых популярных вариантов использования анимации. На синемаграфы интересно смотреть - именно поэтому они привлекают внимание. Ярким примером их использования является сайт Ann Street Studio. Признайтесь, медленное движение бабочки и плавное мерцание свечи заставило вас хотя бы несколько секунд не отрывать глаз от экрана. В этом и состоит предназначение синемаграфив - глядя на них, пользователи дольше находятся на вашей странице.

Фоновые анимации и видео в этом году также набирают популярность. Это и не удивительно. Если у пользователя есть выбор - читать об особенностях вашего продукта или посмотреть короткий ролик, как вы думаете, что он выберет? Именно так, большинство пользователей захотят посмотреть видео. Это легко доказать на примере сайта Bukwild. Тем не менее, разработчики этого портала допустили ошибки, которых следует избегать. Во-первых, съемку видео лучше начинать тогда, когда другой контент уже готов, чтобы все на вашем сайте выглядело последовательным. Еще один важный момент - скорость загрузки. Поскольку фоновые анимации достаточно "тяжелые", с этим могут возникнуть проблемы.

Анимированные иконки или графические элементы также могут быстро привлечь внимание ваших посетителей. Этот эффект особенно подходит для веб-сайтов с длинной прокруткой (например, сайт Upturn).

Еще одна необычная идея анимации - эффект параллакса. Типичная особенность этого эффекта - изображение вашего основного продукта, зафиксировано в центре страницы. С добавлением этого эффекта сайт становится более динамичным, в чем можно убедиться на примере сайта Cyclemon.

В 2017 году, работая над дизайном сайта, следует избегать скевоморфизму (попыток имитации реальных объектов в цифровых интерфейсах). Такой подход достаточно привлекательный, но не современный.
ВИЗУАЛЬНЫЕ ЭФФЕКТЫ С ПРАКТИЧЕСКИМ НАЗНАЧЕНИЕМ
Основным принципом веб-дизайна в 2017 году остается минимализм. Гамбургер-меню и другие виды скрытых меню до сих пор считается отличным способом уменьшения плотности контента, например на сайте агентства Draw to Click. Популярной остается и длинная прокрутка. Но, конечно, слишком увлекаться минимализмом также не стоит. Если веб-сайт будет слишком минималистичным, он не будет привлекать внимание посетителей, а такой сценарий развития событий вас не устраивает, не так ли?

Люди все чаще просматривают веб-страницы, используя мобильные устройства. Это означает, что, создавая или изменяя дизайн сайта, не следует забывать о адаптивность. Чтобы убедиться, что пользователям комфортно просматривать ваш сайт, используйте модульные или карточные шаблоны. Ученые утверждают, что мозг человека может обрабатывать только до 9 (!) блоков информации. Так почему бы не создать легко управляемые информационные блоки и привлекать внимание посетителей с помощью модульных или карточных дизайнов, как вот этот онлайн-путеводитель Visit London?

Итак, все тренды в сфере веб-дизайна в 2017 году имеют одно общее призвание - дарить улыбку вашим посетителям. Поэтому не следует бояться экспериментировать, не забывая при этом, что основное правило успешного веб-дизайнера - умеренность.
Присоединяйтесь к нашему паблик-чату в Viber! Все кастинги и новости в твоем телефоне!












Коментарии: 0